Kilka słów na temat responsywności (Responsive Web Design)

Coraz częściej można w sieci spotkać się z odmienianym na wszystkie sposoby przymiotnikiem “responsywny”. Jeśli chcesz wiedzieć co oznacza i dlaczego zadomowi się w naszym słowniku na długie lata, zapraszam do przeczytania poniższego artykułu.
Czym jest Responsive Web Design (RWD)?
Dosłownie powinniśmy przetłumaczyć ten termin jako elastyczny projekt strony internetowej. „Elastyczny” czyli taki, który w czasie rzeczywistym dostosowuje się do rozdzielczości ekranu, na którym jest wyświetlany – od monitorów PC po tablety i na smartfonach skończywszy.
Przestarzałe strony, które nie wykorzystują technologii responsywnej, mają formę niepodzielnej całości w jednym rozmiarze, co znacznie utrudnia jej przeglądanie na ekranach mniejszych od tych używanych w komputerach stacjonarnych. Na tabletach i smartfonach użytkownik musi ciągle powiększać i przesuwać zawartość, zmagając się z ograniczoną widocznością. Małe czcionki, poucinane elementy, zła jakość wyświetlanych grafik i nieintuicyjna nawigacja – krótko mówiąc, wadliwy interfejs użytkownika (UI) – sprawiają, że użytkownik szybko opuszcza tego typu witrynę i szuka alternatywy dostosowanej do jego przyzwyczajeń i potrzeb.

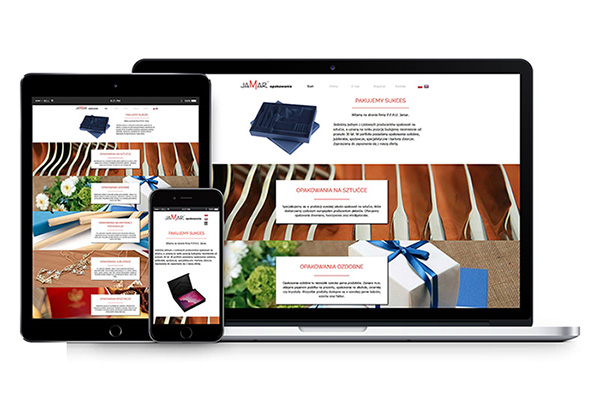
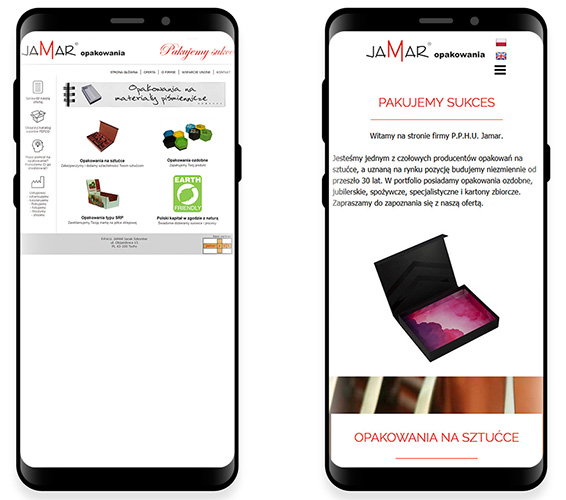
Porównanie starej wersji strony statycznej z nową - responsywną
Ale responsywność to nie tylko wygląd – już od przeszło trzech lat Google traktuje niedostosowane do wersji mobilnej strony jako nieprzyjazne użytkownikom i spycha je w wynikach wyszukiwania na szary koniec.
W polskiej sieci często można jeszcze znaleźć strony nie wykorzystujące potencjału responsywności. Jest to więc idealny moment, żeby wyprzedzić konkurencję i stanąć na czele stawki.
Siedmiu wspaniałych, czyli najważniejsze zalety strony responsywnej
1. Zwiększona konwersja
Konwersją nazywamy oczekiwane działanie wykonane przez odbiorcę – w przypadku strony internetowej najczęściej chodzi o nawiązanie kontaktu w celu otrzymania oferty na prezentowany produkt lub usługę.Dzięki dostosowanemu do każdego urządzenia projektowi strony, nawigacja jest maksymalnie uproszczona, a co za tym idzie – okazuje się nieporównywalnie skuteczniejsza niż w stronach starego typu.
2. Estetyka
Jednym z efektów elastyczności stron responsywnych jest ich wysoki poziom estetyki. Witryny płynnie przewijają się na urządzeniach mobilnych i mają dostosowaną do zastosowanej rozdzielczości zawartość, co buduje zaufanie potencjalnego klienta.
Odbiorca od razu jest w stanie stwierdzić, że ma kontakt z profesjonalnym i nowoczesnym przedsiębiorstwem, które nie ignoruje potrzeb swoich klientów – nawet tych potencjalnych.
3. Szybkość
Dzięki optymalizacji treści strony responsywne wczytują się szybciej niż ich zaprojektowane w przestarzałe technologii odpowiedniki. Po prostu.
Wszyscy wiemy, że długo ładująca się strona to irytująca strona, którą od razu chce się opuścić.
4. Wydajność i zarządzanie stroną all-in-one
Projekt strony responsywnej zawiera kilka wariantów tej samej witryny. Dzięki temu w trakcie tworzenia nie ma potrzeby projektowania osobnych witryn na komputery stacjonarne i np. smartfony (jak w przypadku stron mobilnych). Oznacza to również, że wszelkie wprowadzone zmiany treści lub projektu graficznego są od razu widoczne na każdym urządzeniu, co zauważalnie usprawnia administrację strony.
Responsywność umożliwia również ukrywanie w wersji o niższej rozdzielczości wybranych elementów, dzięki czemu można łatwo zapobiec przeładowaniu małego ekranu np. zbędnymi grafikami.
5. Zgodność z wytycznymi wyszukiwarki Google
Już w 2015 r. Google ogłosiło, że przestaje wspierać strony, które nie zostały dostosowane do urządzeń mobilnych. W praktyce oznacza to, że przy zastosowaniu tej samej optymalizacji, nawet strona lidera w danej branży będzie w wynikach wyszukiwania daleko za debiutantem, który zainwestuje w stronę responsywną.
6. Optymalizacja
Jako, że dzięki stronie responsywnej unikamy potrzeby tworzenia osobnych stron na wersję desktopową i mobilną, łatwiej wypromować ją w wynikach wyszukiwania. W takim przypadku starcza jedynie jedna wersja SEO (Search Engine Optimization), która nie będzie musiała konkurować ze swoją siostrzaną wersją. Logiczne.
7. Opłacalność
Owszem, strona responsywna jest droższą opcją od strony w wersji stacjonarnej (ale jaki jest w ogóle sens takiego rozwiązania w dzisiejszych czasach?), jednak dzięki opisanym powyżej korzyściom wiąże się ze zdecydowanie niższym kosztem tworzenia, utrzymywania i administrowania strony w dwóch wersjach: desktopowej i mobilnej.Responsywność – przejściowa moda, czy standard na lata?
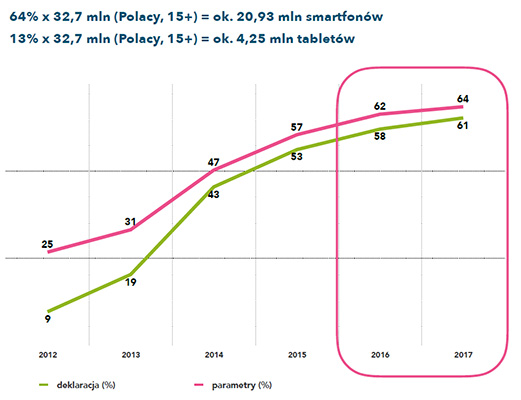
Z najnowszego raportu „Polska.Jest.Mobi 2018” na temat stanu mobilności w Polsce, możemy się dowiedzieć, że liczba Polaków posiadających smartfony stale wzrasta i pod koniec ubiegłego roku wynosiła 64%, co daje przeszło 25 milionów osób.*

Co więcej, zwiększa się również udział smartfonów i tabletów w przeglądaniu Internetu:
48% Polaków deklaruje, że korzysta z mobilnych urządzeń ponad 2 godziny dziennie. Średnia spędzanego czasu to 2,3 godziny, co stanowi wzrost w porównaniu z rokiem poprzednim (wówczas 1,8 godziny).
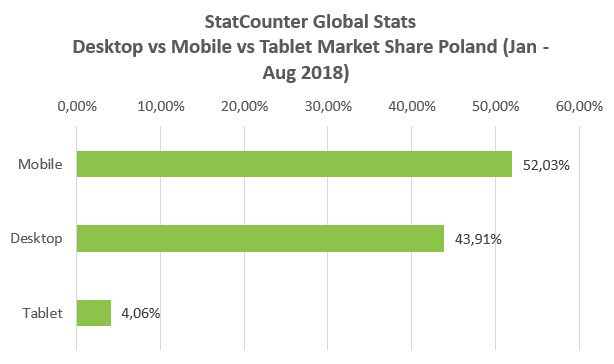
Według globalnej bazy danych statystycznych statcounter, w 2018 r. smartfony stały się urządzeniem najczęściej stosowanym do przeglądania Internetu - z wynikiem 52,03% prześcignęły komputery stacjonarne i laptopy (43,91%) oraz tablety (4,06%).
Należy więc zadać sobie pytanie, czy jako przedsiębiorca jesteś w stanie zignorować tak liczną bazę potencjalnych klientów, znając ich upodobania i oczekiwania wobec nowoczesnej formy publikowanych treści.

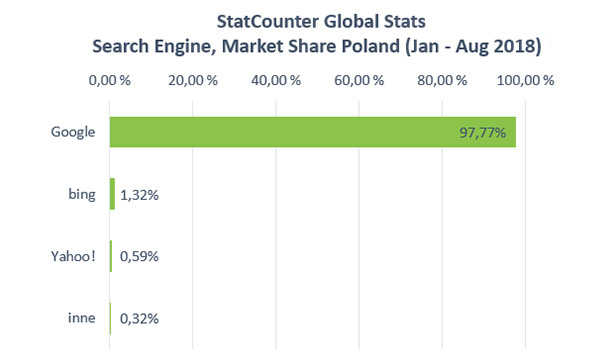
Drugim argumentem, przemawiającym za tym że responsywność pozostanie standardem na długie lata jest miażdżąca dominacja wyszukiwarki Google nad konkurencją w Polsce (97,77%) i na świecie (90,94%).
Jeśli więc Google od lat nie toleruje stron statycznych, inwestowanie w takie rozwiązanie jest niczym innym, jak tylko strzałem do własnej bramki.

Dopóki więc nie pojawi się nowa, promowana przez Google struktura strony internetowej (na co się póki co nie zapowiada), RWD będzie jedyną sensowną i opłacalną formą publikowania witryn.
Sama responsywność to jeszcze nie wszystko
Choć już samo zastosowanie responsywnego formatu dla Twojej witryny przyniesie Ci pewne korzyści, nie oznacza że każda oferta na skalowalną witrynę jest gwarancją sukcesu.
Jak w przypadku witryn statycznych, tak i przy RWD strona stronie nierówna.
Stworzenie dobrej responsywnej witryny np. typu wizytówka (2-5 stron) poniżej 1000 zł jest niemalże niemożliwe. Ze względu na koszty wdrożeń poszczególnych rozwiązań i związany z nimi nakład pracy, oferowane w niższych cenach witryny RWD nie są w stanie wykorzystać w pełni drzemiącego w nich potencjału. Pozostają półproduktami, w które trzeba będzie wkrótce zainwestować kolejne środki w celu modyfikacji kodu przez (na ogół) odrębną firmę, a to oznacza również stratę Twojego czasu na ponowne konsultacje.
Niemniej każda zainwestowana w stronę responsywną zwraca się z naddatkiem, dzięki podniesionemu współczynnikowi konwersji, zgodności z oczekiwaniami użytkowników i wyszukiwarek oraz ułatwioną optymalizacją i późniejszym zarządzaniem zawartością.
Twoje dwa pierwsze kroki w stronę… responsywnej strony www
Jeśli posiadasz już stronę internetową, ale nie jesteś pewny czy jest ona zgodna z obowiązującymi standardami mobilności, wpisz jej adres na tej stronie.
Przymierzasz się do zlecenia stworzenia strony internetowej, która spełni pokładane w niej nadzieje i wykorzysta wszystkie dostępne narzędzia na drodze do Twojego sukcesu?