Mniej znaczy więcej – o trendach w tworzeniu stron www
Opublikowane według M8 w projektowanie stron · 5 Grudzień 2018
Tags: projekt, porady, flat, design, mobile, first, www
Tags: projekt, porady, flat, design, mobile, first, www

W nie aż tak odległej przeszłości ciężko było znaleźć wspólny mianownik dla form publikowanych stron www. Ich krzykliwa kolorystyka, przesyt treści i nielogiczny układ były efektem spontanicznego widzimisię osób, które je tworzyły lub zlecały.
W dzisiejszych czasach sprawy mają się już zupełnie inaczej.To odbiorca jest najważniejszy, dlatego nowe trendy projektowania są ściśle związane z potrzebą dopasowania się do jego upodobań.
Mobile First – dyktat mobilności
Już od 2015 r. Google faworyzuje w wynikach wyszukiwania strony przyjazne urządzeniom przenośnym. Decyzja wdrożeniu takiego rozwiązania zaczęła wymuszać dostosowywanie witryn do współczesnych realiów. Miały stać się w pełni responsywne i dopasowane treścią do mniejszych ekranów (więcej nt. responsywności możesz przeczytać tutaj).
W tym roku, a dokładnie 26 marca, gigant z Mountain View poszedł o krok dalej i ogłosił kolejne zmiany w indeksowaniu stron, które nazwał „Mobile-First”.
Dotychczas zbierające informacje o stronach internetowych roboty ustalały ich ranking w wynikach wyszukiwania na podstawie wersji desktopowych witryn. Obecnie to wersja mobilna witryny traktowana jest już priorytetowo, a więc jej brak wiąże się ze znacznym spadkiem w rankingu wyszukiwarki.

Niezoptymalizowane strony teoretycznie będą mogły utrzymać swoje pozycje pod warunkiem, że zawierają wysokiej jakości treści. Jeśli jednak przyjdzie im konkurować ze stronami mobilnymi o podobnej zawartości, będą bezlitośnie spychane na sam koniec listy wyników.








Chyba jednak najgłośniejszym przypadkiem ascetycznego rebrandingu ostatnich lat był projekt nowej wersji doskonale wszystkim znanego okna Windows.
Jak całuje topowy projektant stron www?
Pisząc o obowiązujących w projektowaniu stron www trendach, należy dodać że poza samym „silnikiem” strony, jej mobilność objawia się również w układzie treści i graficznej zawartości.
Użytkownicy smartfonów i tabletów poruszają się po stronach internetowych w inny sposób, niż na monitorach komputerów. Poważnym błędem jest ignorowanie tego faktu.
Czego więc oczekują?
Wygody w przeglądaniu poszczególnych stron i możliwie najkrótszej drogi dotarcia do kluczowych informacji.
W skrócie – minimalizmu, dzięki któremu strony zyskują:
- przejrzystość
- intuicyjność
- funkcjonalność

Idea maksymalnego upraszczania nie jest nowa, a jej odrodzenie przypisuje się inżynierowi lotnictwa Kelly'emu Johnsonsowi, który opisał regułę KISS, czyli Keep It Simple, Stupid, co w wolnym tłumaczeniu oznacza „nie komplikuj, głupku”.
Oryginalnie odnosiła się ona do projektowania samolotów w tak prosty sposób, żeby nawet średniej klasy mechanik był w stanie naprawić je w warunkach polowych i przy użyciu podstawowego zestawu narzędzi.Efektywność reguły KISS sprawiła, że została ona zaadaptowana do całego szeregu dziedzin naukowych, inżynierskich oraz do świata IT.
Wśród polskich programistów nazwa KISS często zastępowana jest analogicznym BUZI – Bez Udziwnień Zapisu, Idioto.
Zasada pozostaje ta sama – należy dążyć do zachowania przejrzystej struktury, eliminując wszystkie zbędne elementy.
Flat design – powrót do przyszłości
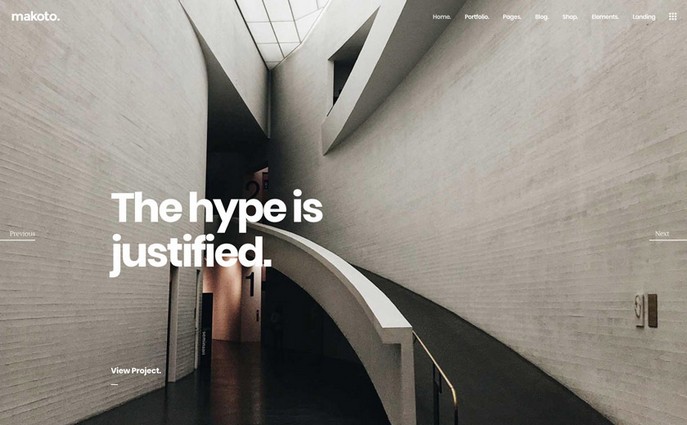
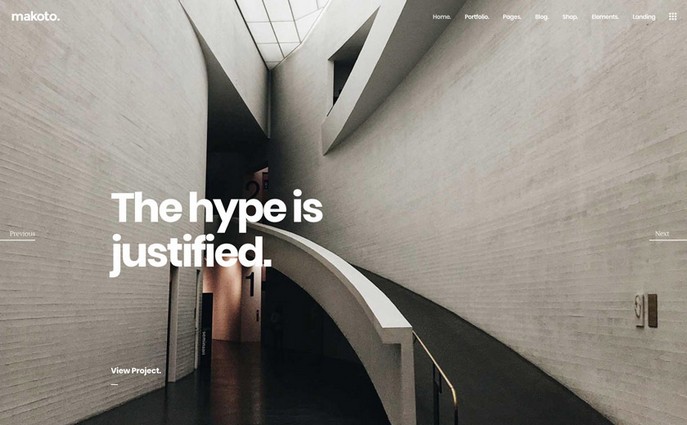
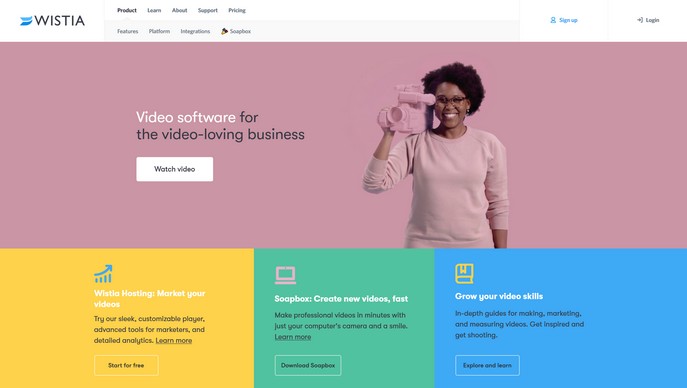
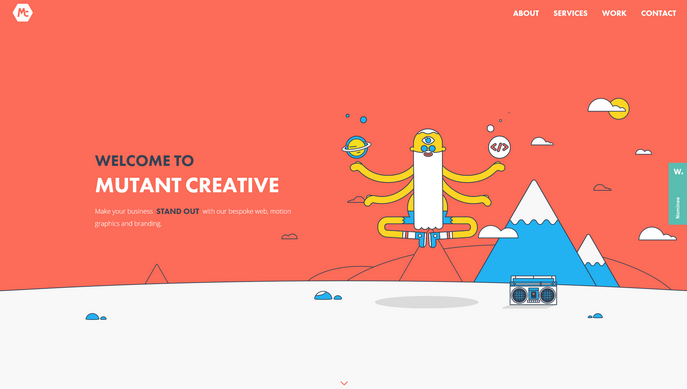
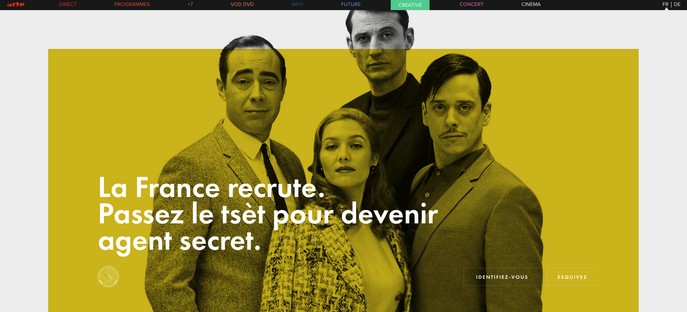
„Płaski projekt”, bo tak należałoby przetłumaczyć flat design, jest obecny w projektowaniu stron już od kilku lat. Jego rozkwit przypada jednak na przełom 2017-2018 roku i od tego czasu funkcjonuje jako obowiązujący standard. Odpowiada na potrzeby współczesnych użytkowników sieci tak dobrze, że póki co nikt nawet nie wspomina o potrzebie opracowania nowych wytycznych.

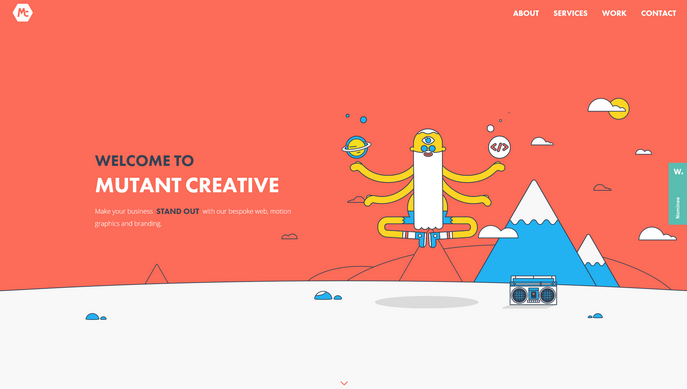
Założenia flat designu są proste – projekt strony ma być nienachalny, elegancki, przejrzysty i możliwie uproszczony. Wszelkiego rodzaju elementy graficzne typu kafelki, przyciski itp. powinny być pozbawione cieniowania, gradientów i tekstur, które budują wrażenie trójwymiarowości.
Wracamy do czasów, kiedy królowało 2-D.
Układ strony
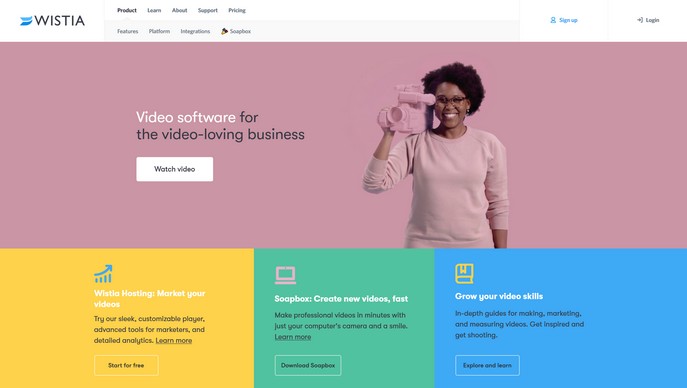
Ważnym kryterium flat design jest harmonijne rozmieszczenie poszczególnych elementów strony. Aby uzyskać taki efekt, stosuje się siatkę zbudowaną z równych komórek, które można następnie dowolnie scalać i wypełniać zawartością.

Oparty na tego rodzaju siatce projekt jest podatny na skalowalność, nieocenioną przy projektowaniu stron responsywnych.
Dodatkowo siatki wspomagają nawigację, a co za tym idzie – ruch na stronie, możliwości pozycjonowania i konwersję.
Przestrzenie pomiędzy poszczególnymi elementami strony (zawartością komórek) powinny być duże, co nie tylko pozytywnie wpływa na czytelność strony, ale ma również praktyczny aspekt – minimalizuje ryzyko kliknięcia przez pomyłkę w niewłaściwy obiekt.
Wszystko to owocuje dobrym UX (User Experience ), dzięki któremu zwiększone zostaje poczucie bezpieczeństwa gościa witryny i który zachęca go do skorzystania z oferowanych usług.
Kolorystyka
We współczesnych projektach stron wszystko zaczęło opierać się na odpowiednim doborze mocno okrojonej palety barw. Choć umieszczone na ogół na białym tle elementy strony pozbawione zostały królującego od lat efektu trójwymiarowości, „płaskie” strony rzadko kiedy bywają nudne.


Ikony
Zgodnie z wytycznymi, piktogramy również muszą odpowiadać zasadzie minimalizmu funkcjonalnego w zakresie wzornictwa i kolorów tak, aby nie zaburzyć harmonii layoutu.
Typografia
Flat design to stosowanie prostych i czytelnych czcionek, dzięki którym strona wygląda estetyczniej, a uwaga gościa nie jest niepotrzebnie rozpraszana.
Dobranie odpowiedniej typografii w nagłówkach i podstawowej treści ułatwia nawigację po stronie, będąc jednocześnie istotnym elementem identyfikacji wizualnej. Mówiąc krótko, wpływa bezpośrednio na rozpoznawalność oraz ocenę marki, którą reprezentuje.

Uczyć się od najlepszych
Opisane powyżej zasady nowoczesnego designu dotyczą nie tylko projektowania stron internetowych. Już od kilku lat można zaobserwować tę samą tendencję w identyfikacji wizualnej największych firm na globalnym rynku.
Niech za przykład posłuży droga, jaką przeszło logo Pepsi.

Jak widać, pierwotny (niezbyt udany, w moim przekonaniu) logotyp przeszedł kilka radykalnych zmian. Największe w połowie XX w. oraz w 2008 r., kiedy to w myśl zasady flat design, został maksymalnie uproszczony.
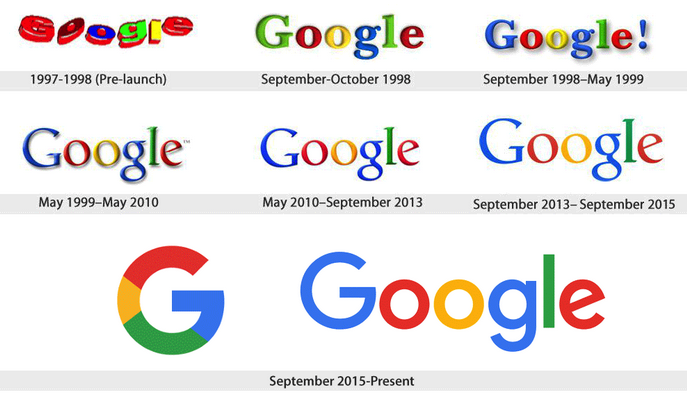
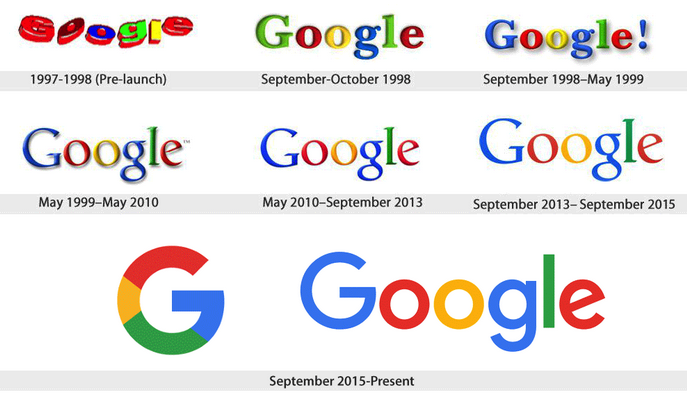
Mająca największy wpływ na kształt współczesnego Internetu firma Google również regularnie eksperymentowała z formą swojego logotypu.

Po latach ulegania modzie na trójwymiarowość, Google zaczęło krok po kroku radykalizować swoje podejście do efektu głębi grafiki, aby na początku drugiej dekady XXI w. zrezygnować z niego całkowicie.

Po opublikowaniu logo w 2012 r. drwinom w sieci nie było końca. Dziś chyba jednak do większości z nas obecna forma przemawia niekwestionowaną prostotą i estetyką.
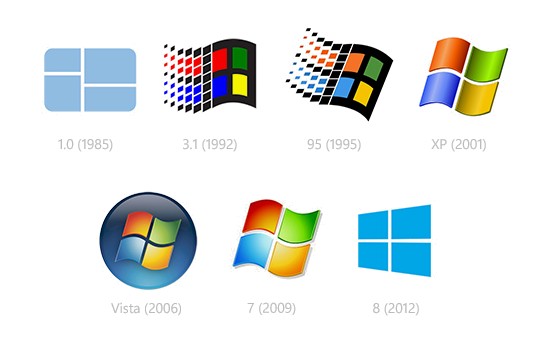
Wraz ze zmianą logo Microsoft poszedł o krok dalej i całkowicie zmienił wygląd swojego systemu, również podporządkowując go flat designowi.
Czas na zmiany
Z oczywistych względów każdej firmie zależy, żeby tak samo jak na rynku, wyróżnić się też w Internecie. Przy projektowaniu strony firmowej należy jednak pamiętać, że struktura i zawartość witryny powinny korelować z wytycznymi, które decydują o naszej widoczności w sieci i odpowiadają przyzwyczajeniom potencjalnych klientów.
Dlatego tak ważne jest, aby Twoja strona była w pełni responsywna, a jej budowa odpowiadała wytycznym flat design.
Rygorystyczne podporządkowanie się powyższym zasadom nie musi być koniecznością, ale z pewnością warto odchodzić od nachalnie trójwymiarowych grafik, które dominowały na naszych ekranach jeszcze kilkanaście lat temu.
Należy przede wszystkim pamiętać, że strona internetowa nie jest tworem oderwanym od reszty firmy. Jej design to forma identyfikacji wizualnej marki, która bezpośrednio wpływa na jej wizerunek w oczach klientów.
Jeśli Twoja strona internetowa liczy sobie więcej niż 5 lat, prawdopodobnie nie spełnia aktualnych standardów mobilności. Możesz to łatwo sprawdzić, wpisując jej adres na tej stronie.
W przypadku potrzeby jej odświeżenia lub zbudowania od nowa skutecznej witryny i logo, zachęcam do zapoznania się z naszą ofertą oraz do wypełnienia briefu w celu otrzymania bezpłatnej wyceny.
Czas na zmiany!